Digital Clock Using the JavaScript ,CSS and html - Technilesh.com
1)Creating the Nav Bar:
<footer>
<div class="row">
<div class="col-md-6">
<p>Copyright © 2019 Tutorial Republic</p>
</div>
<div class="col-md-6 text-md-right">
<a href="#" class="text-dark">Terms of Use</a>
<span class="text-muted mx-2">|</span>
<a href="#" class="text-dark">Privacy Policy</a>
</div>a<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Technilesh Nav Bar Template</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark mb-3">
<div class="container-fluid">
<a href="#" class="navbar-brand mr-3">Technilesh Project</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Technilesh</a>
<a href="#" class="nav-item nav-link">Technilesh</a>
<a href="#" class="nav-item nav-link">Technilesh</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Technilesh</a>
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</div>
</nav> <footer>
<div class="row">
<div class="col-md-6">
<p>Copyright © 2021 Technilesh</p>
</div>
<div class="col-md-6 text-md-right">
<a href="#" class="text-dark">Terms of Use</a>
<span class="text-muted mx-2">|</span>
<a href="#" class="text-dark">Privacy Policy</a>
</div>
</div>
</footer>
</div>
</body>
</html>
</div>
</footer>
</div>
</body>
</html>
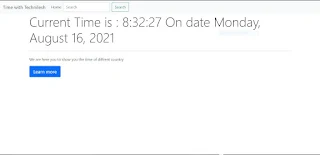
<div class="container"> <div class="jumbotron"> <h1 class="display-4">Current Time is : <span id="time2">:</span></h1> <p class="lead"></p> <hr class="my-4"> <p>We are here you to show you the time of diffrent country</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> </div>
2) Adding JS
<script> setInterval(() => { const option = {weekday:'long',year:'numeric',month:'long',day:'numeric'}; a = new Date; let date=a.toLocaleDateString(undefined,option); let time=a.getHours()+":"+a.getMinutes()+":"+a.getSeconds() document.getElementById('time2').innerHTML = time +" On date "+date; }, 1000); </script>
Full Code :
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Time with Technilesh</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav> <div class="container"> <div class="jumbotron"> <h1 class="display-4">Current Time is : <span id="time2">:</span></h1> <p class="lead"></p> <hr class="my-4"> <p>We are here you to show you the time of diffrent country</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> </div> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoWe/6oMVemdAVTMs2xqW4mwXrXsW0L84Iytr2wi5v2QjrP/xp" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script> --> </body> <script> setInterval(() => { const option = {weekday:'long',year:'numeric',month:'long',day:'numeric'}; a = new Date; let date=a.toLocaleDateString(undefined,option); let time=a.getHours()+":"+a.getMinutes()+":"+a.getSeconds() document.getElementById('time2').innerHTML = time +" On date "+date; }, 1000); </script> </html>